Jeżeli lubicie abstrakcyjne tapety z (ponieważ my bardzo), zobacz jak łatwo możesz przygotować w dokadnie swoje wzory, kolory i i prześcia tonalne jake lubisz najbardziej.
Po co to robić?
Jeżeli naszą główną motywacją jest zrobienie fajnej tapety na nasz pulpit – to jest to wystarczający powód aby skorzystać z naszego tutoriala. Narzędzie “pen” jest bardzo poręczną i dobrą formą artystyczną w Photoshopie, której bardzo mało osób używa. Przekażemy Wam krok po kroku jak korzystać z tego narzędzia, dzięki tkóemu zobaczycie, że można łatwiej tworzyć grafiki.
Co potrzebuje?
Potrzebujecie programu Adobe Photoshop. Jest on dostepny w 30dniowej wersji trial. A nie tak dawno wersja CS2 była za darmo. Reszta procesu będą same narzędzia w owym programie graficznym.
Tworzenie podstawowego obrazka
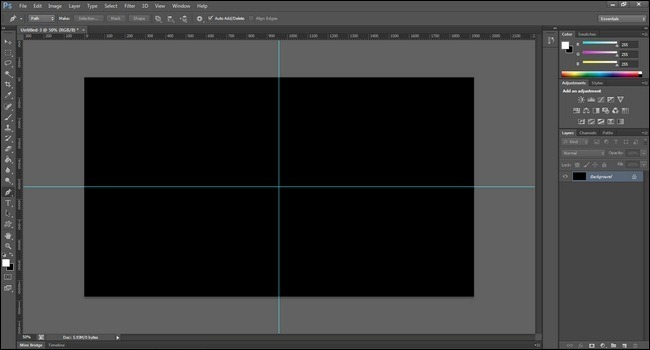
Stwórz nowy dokument w standardzie tapety, np. 1920 x 1080. Użyj narzędzia “Paint Bucket Tool” (przycik na klawiaturze G) aby zamalować całość kolorem czarnym. Później możesz spróbować innych kolorów, jednak naszym zdaniem najlepiej abstrakcyjne efekty prezenetują się pod kolorem czarnym.
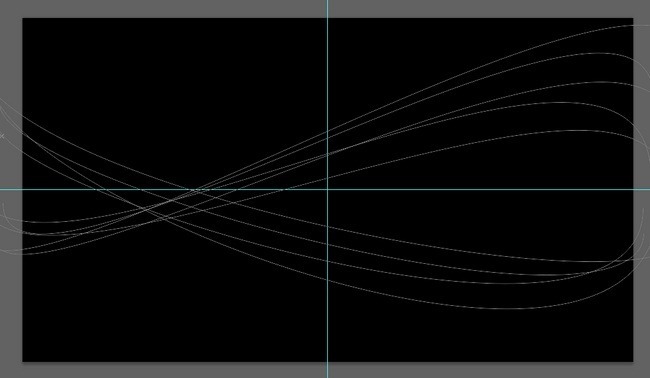
Dobrym sposobem jest podzielenie sobie ekranu jak na obrazku wyżej. W tym celu użyj linijki pod “View” (Widok) -> “Ruler” (Linijka) lub przez kombinację klawiszy CTRL + R. Przeciągnij powstałą linijkę na nasz obrazek. Przy złapaniu powinna ukazać się właśnie taka niebieska linia.
Tworzenie ścieżek
Ścieżki są bardzo pomocnym narzędziem w Photoshopie, zapisują czynności jedną po drugiej, aby w ten sposób nie robić powtarzalnych rzeczy.
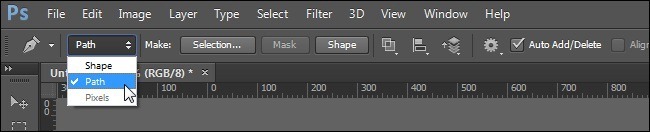
Wybierz “Pen Tool” (P) i sprawdź czy jest ustalone w trybie “Path”
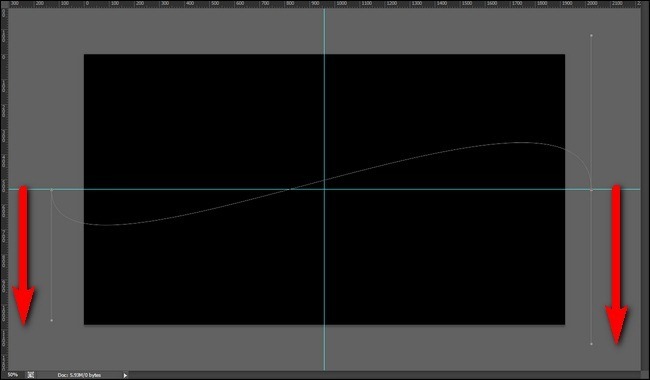
Teraz stwórz zakrzywioną linię od jednego do drugiego końca tapety. Trzeba zaznaczyć odpowiednie punkty aby wyciągnąć zakrzywienia. Trochę praktyki i na pewno sobie poradzicie.
Tutaj pokazujemy jak trzeba ciągnąć dane proste aby się wykrzywiły.
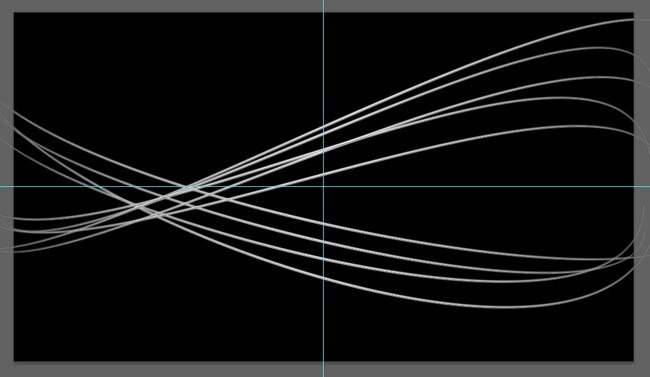
Jeśli się uda kliknij ESC aby wyłączyć narzędzie. Teraz spróbuj zrobić takie krzywe na różnych wysokościach
Celujemy w ustawienie, że linie przecinają sięw podobnym punkcie a zakrzywienia wychodzą poza obraz roboczy.
Jeśli stworzysz trochę ścieżek to powinny one wyglądać tak:
Używamy pędzla
Włączamy “Brush Tool” (B) o grubości ok 5-10 pikseli. Stwórz nową wastwę (CTRL+SHIFT+N) i nazwij ją tak aby rozróżnić np. Użycie pędzla . Jesli to zrobisz wróć do narzędzia “Pen Tool” (P).
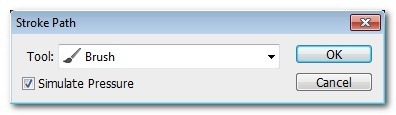
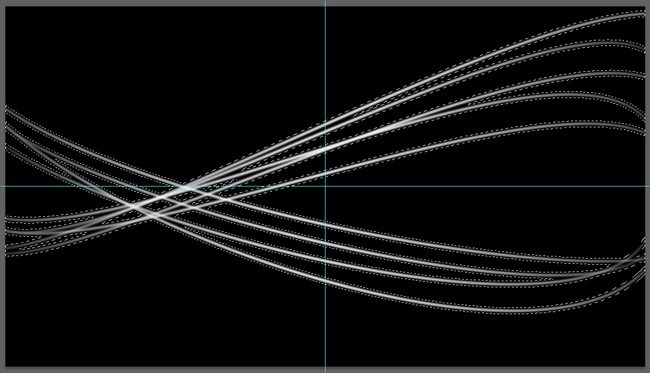
Kliknij myszką gdzie kolwiek i zaznacz “Stroke Path” Gdy wyskoczy okienko sprawdź, czy masz włączony jeszcze raz “Brush” i zaznacz “Simulate Pressure”. Naciśnij OK. W ten sposób nasze linie zostały wypełnione grubościa pędzla po lini ścieżek, bez konieczności malowania każdej ręcznie.
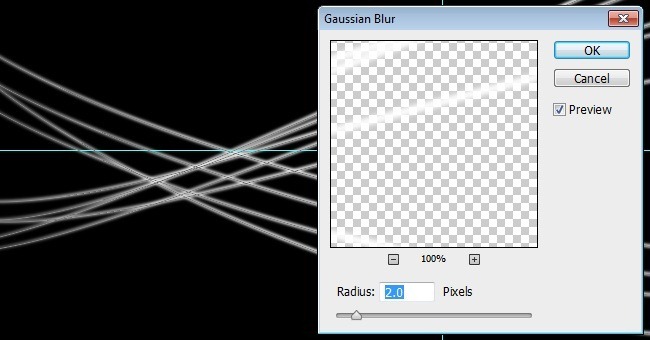
żeby nadać im abstrakcyjnego koloru wybierz Filter -> Blur -> Gaussian Blur.
Tam ustaw ok 2 piksele. Teraz użyj “Magic Wand Tool” (W) aby zaznaczy wszystkie linie. Twoje zaznaczenie powinno wyglądać tak:

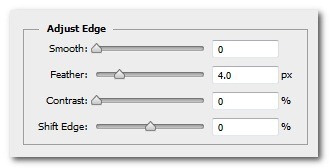
Aby być pewni, że zaznaczenie nie zostawiło małych pikseli sprawdź w “Refine Edge” na górnym pasku narzędzi i tam “Adjust Egde”
Opcja “Feather” jest odpowiedzialna za zwiększenie zaznaczenia i ustaliliśmy 4 piksele.
Malowanie linii
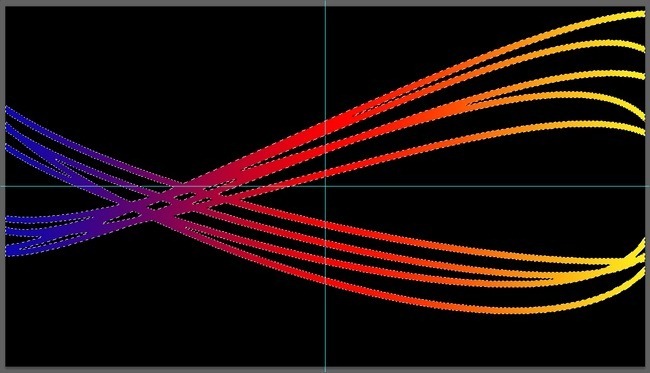
Stwórz nową warstwę o dowolne nazwie. W tej części mozęsz malować jaki chcesz kolor linii, zastosować gradient (jak na obrazku niżej) lub zrobić kombinację kilku kolorów.
Gdy już mamy ulubione kolory ustalamy przeźroczystość danej warstwy z kolorem w “Opacity” na ok 50%

I to wszystko. Teraz możesz zapisać tapetę lub dalej poeksperymentować. Jednak taka wersja jaką masz teraz jest idealna na pulpit.