Potrzebujesz w Inkscape wyeksportować jedynie niewielki fragment twojej grafiki? A może po prostu chcesz wyciąć kawałek obrazka i stworzyć z niego chociażby ikonkę – na przykład na bloga czy stronę www? Pokażę ci, jak można zrobić to szybko, bez zbędnych ceregieli, w zaledwie kilka kliknięć myszką.
Potrzebujesz w Inkscape wyeksportować jedynie niewielki fragment twojej grafiki? A może po prostu chcesz wyciąć kawałek obrazka i stworzyć z niego chociażby ikonkę – na przykład na bloga czy stronę www? Pokażę ci, jak można zrobić to szybko, bez zbędnych ceregieli, w zaledwie kilka kliknięć myszką.
Najpierw wgrywamy pożądaną grafikę, np. przeciągając plik z folderu, w którym się znajduje do głównego okna Inkscape.
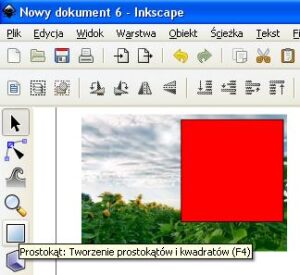
Kolejnym krokiem będzie narysowanie kształtu, takiego, jaki zamierzamy wyciąć – jeśli ma to być ikonka, niech będzie to np. kwadrat o wymiarach 150×150 px. Umieszczamy go na obrazku, w miejscu, które chcemy wyciąć, tak jak na naszym przykładzie umieszczony jest nad słonecznikami, które mają być wyeksportowane.
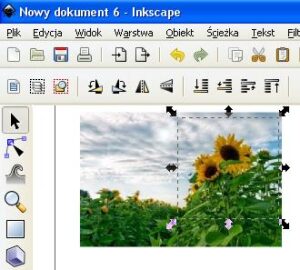
Następnie klikamy klawisz PAGE DOWN, aby przesunąć nasz kwadrat na niższą warstwę (pod obrazek ze słonecznikami). Przenoszenia figur w górę i w dół dokonujemy również alternatywnie z paska menu, z opcji Obiekt, a następnie: Przenieś w górę, Przenieś w dół, Przenieś na wierzch lub Przenieś na spód.
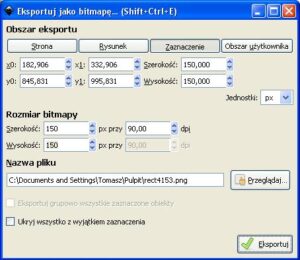
Teraz pozostaje nam tylko w pasku menu kliknąć Plik i tam Eksportuj jako bitmapę… a w wyświetlonym oknie wybieramy Zaznaczenie. Zwróćmy jeszcze uwagę, czy szerokość i wysokość obrazka są zgodne z tym, czego oczekiwaliśmy (czyli z wielkością narysowanej figury wycięcia) oraz czy odpowiada nam rozdzielczość eksportowanego pliku. Jeśli wszystko się zgadza, klikamy Eksportuj.
W efekcie otrzymujemy coś takiego: