 Masz już jakieś wakacyjne plany? Bez wątpienia są wyśmienite i będzie czym się pochwalić przed znajomymi. A może szykujesz folder reklamowy dla biura turystycznego? Do jednego i drugiego przydać się może nietypowy znaczek pocztowy, którym przyozdobisz ulotkę, album ze zdjęciami, folder reklamowy, stronę www albo wystawę bądź prezentację podróżniczych fotografii. A taki znaczek pocztowy można szybko i bezboleśnie wykonać w programie Inkscape…
Masz już jakieś wakacyjne plany? Bez wątpienia są wyśmienite i będzie czym się pochwalić przed znajomymi. A może szykujesz folder reklamowy dla biura turystycznego? Do jednego i drugiego przydać się może nietypowy znaczek pocztowy, którym przyozdobisz ulotkę, album ze zdjęciami, folder reklamowy, stronę www albo wystawę bądź prezentację podróżniczych fotografii. A taki znaczek pocztowy można szybko i bezboleśnie wykonać w programie Inkscape…
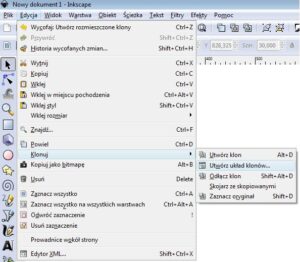
Zaczynamy od stworzenia kółka za pomocą narzędzia Okrąg (w moim przykładzie ma ono rozmiary 30×30 px). Następnie zaznaczamy kółko i w pasku narzędzi klikamy Edycja, następnie Klonuj i Utwórz układ klonów…
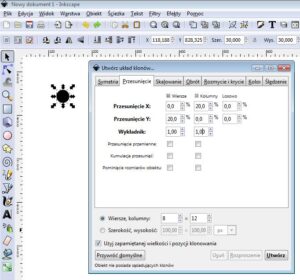
W nowo wyświetlonym oknie ustawiamy parametry przesunięcia (najlepiej skorzystać z parametrów jak na załączonym screenie), przy czym należy pamiętać, aby wszelkie dane w kolumnie Losowo wynosiły 0 (zero), gdyż program automatycznie może nadać tam pewne wartości, a nam chodzi o stały rozkład klonów, a nie ich losowy rozrzut. W dolnej części okna wpisujemy ile klonów ma się znajdować w poziomie, a ile w pionie, od tego zależy czy nasz znaczek będzie poziomy czy pionowy.
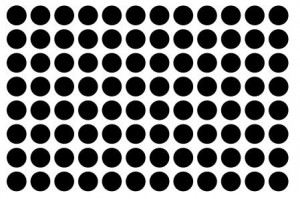
Po zatwierdzeniu widzimy, że Inkscape stworzył pożądaną ilość klonów, które tworzą siatkę rozmieszczoną w prostokątnym układzie. Nam jednak potrzebne są tylko zewnętrze okręgi, gdyż to one utworzą zaokrąglone krawędzie znaczka. Dlatego musimy pozbyć się środka – dlatego zaznaczamy te okręgi i je kasujemy przy pomocy klawisza DEL.
Po usunięciu wewnętrznych okręgów – otrzymujemy ramkę z kółek. Teraz musimy zaznaczyć wszystkie pozostałe okręgi i w pasku narzędzi klikamy Edycja, następnie Klonuj i Odłącz klon (możemy też skorzystać ze skrótu klawiszowego SHIFT+ALT+D). Po tej czynności (nadal musimy mieć zaznaczone wszystkie okręgi) klikamy w pasku narzędzi Ścieżka i tam wybieramy Połącz.
Teraz przy pomocy narzędzia Prostokąt tworzymy prostokąt, przeciągając go od środka jednego z narożnych okręgów do środka przeciwległego okręgu. Klikamy PAGE DOWN (żeby narysowany prostokąt schował się pod ramkę z okręgów).
Kolejnym krokiem będzie zaznaczenie całości (i ramki z okręgów, i prostokąta) i wybranie na pasku narzędzi opcji Ścieżka, a tam Różnica.
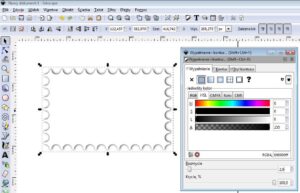
Teraz wystarczy nadać znaczkowi odpowiedni kolor (np. biały), wykonać jego kopię (zaznaczyć, kliknąć CTRL+C i za chwilę CTRL+V), kopię ustawić jako czarną i w jej opcjach zmienić rozmycie na poziom 2,0, a następnie kliknąć PAGE DOWN, aby w ten sposób utworzony cień znaczka schował się za jego białą część (oczywiście odpowiednio ustawiamy obydwa obiekty, aby się pokrywały, możemy je także połączyć w jedną grupę).
W tym momencie moja pomoc kończy się… gdyż reszta należy do Twojej inwencji twórczej, Twoich potrzeb i pomysłów. Dlatego działaj, kombinuj, twórz i ciesz się efektami swojej pracy.
Powodzenia!









0 Komentarzy
Super sprawa! 😀
Świetny instruktaż. Dziękuję!
Świetne
gdzie jest: page down? [..] czarna magia xd
Świetna instrukcja! Dzięki!!!